Qué es una Web Responsive

Debido a la proliferación de smartphones y tablets en el mercado actual, existe más diversidad que nunca de formatos de pantalla. De acuerdo con el estudio realizado por Comscore, las ventas de smartphone superarán a las de computadoras de escritorio durante este año y la adopción de tablets en Estados Unidos se prevee que experimente un crecimiento del 40% en los próximos 4 años, alcanzando los 75.8 millones en 2016.
Este panorama obliga a adaptar los formatos web a estos nuevos dispositivos y la estructura de cada uno de ellos, es indiscutible que necesitamos websites inteligentes que se adapten a todos ellos. Sobre todo si tenemos en cuenta las ventas a través de m-commerce (e-commerce adaptados a móvil), según eMarketer, las ventas a través de smartphones han crecido en un 81% ($25.000 millones en los Estados Unidos).
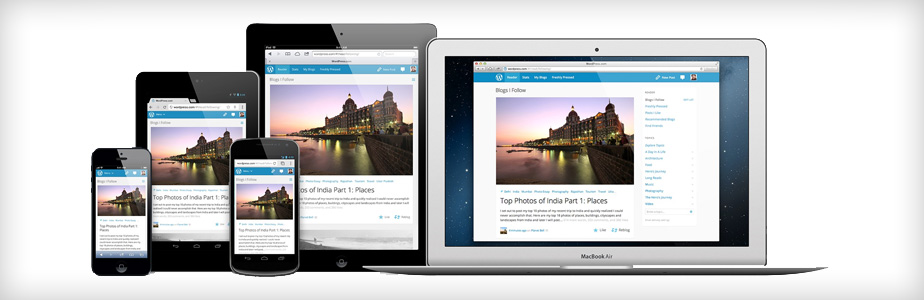
A partir de todo esto, el término “responsive web design” se escucha frecuentemente, pero ¿qué es exactamente? El responsive design corresponde a una tendencia de creación de páginas web que pueden ser visualizadas perfectamente en todo tipo de dispositivos, desde ordenadores de escritorio hasta smartphones o tablets. Con este tipo de diseño no necesitas tener una versión para cada dispositivo, una sola web se adapta a todos ellos.
¿Cómo funciona el responsive web design?
En lugar de construir una website para cada tipo de dispositivo (smartphone, tablet, ordenador desktop, laptop e incluso, hoy en día, para smart TV), se crea una sola website utilizando CSS3 media queries y un layout con imágenes flexibles. De esta forma, la website detecta desde qué clase de dispositivo está accediendo el usuario y muestra la versión más optimizada para ese medio, reorganizando los elementos de la web e incluso discriminando algunos de ellos (menos imágenes, más ligeras, redistribución de las columnas en el diseño, menos texto, etc.).
El HTML5 permite una experiencia excelente para los usuarios, sin el coste de desarrollar una app nativa para cada dispositivo. En resumen, se diría que el responsive design son todo ventajas.
Es fácil de manejar ya que solamente trabajas sobre una website y los resultados serán uniformes en todas las plataformas sin distorsiones en las imágenes o texto. Además, ahorras tiempo y dinero al desarrollar una vez y un pago único de hosting.
¿Qué pasa con el posicionamiento web?
Una web creada con responsive web design mejora el SEO, las búsquedas a través de dispositivos móviles son diferente a las que se realizan desde un ordenador de escritorio por lo que tener una versión móvil de tu web es bueno, tener una con responsive design es aún mejor, sobre todo porque cuantos más dispositivos alcances a cubrir más tráfico generará tu web. Tan simple como eso. Además, buscadores como Google ya están priorizando en el ránking a las websites móviles en búsquedas móviles, como es lógico.
Entonces, ¿cuáles son las opciones para crear una website con responsive? realmente, las mismas que para crear una nueva website. Puedes optar por contratar un desarrollador o agencia que lo haga por ti, una opción costosa teniendo en cuenta las especificaciones que se quieran.